Nichts großes, aber das Projekt braucht zumindest einen Baustellenwebsite. Wir bauen die einfachste Website der Welt, fügen sie ins Git-Repo ein, richten SSL auf dem Server ein sowie ein paar Weiterleitungen und deployen die Website.

Nichts großes, aber das Projekt braucht zumindest einen Baustellenwebsite. Wir bauen die einfachste Website der Welt, fügen sie ins Git-Repo ein, richten SSL auf dem Server ein sowie ein paar Weiterleitungen und deployen die Website.

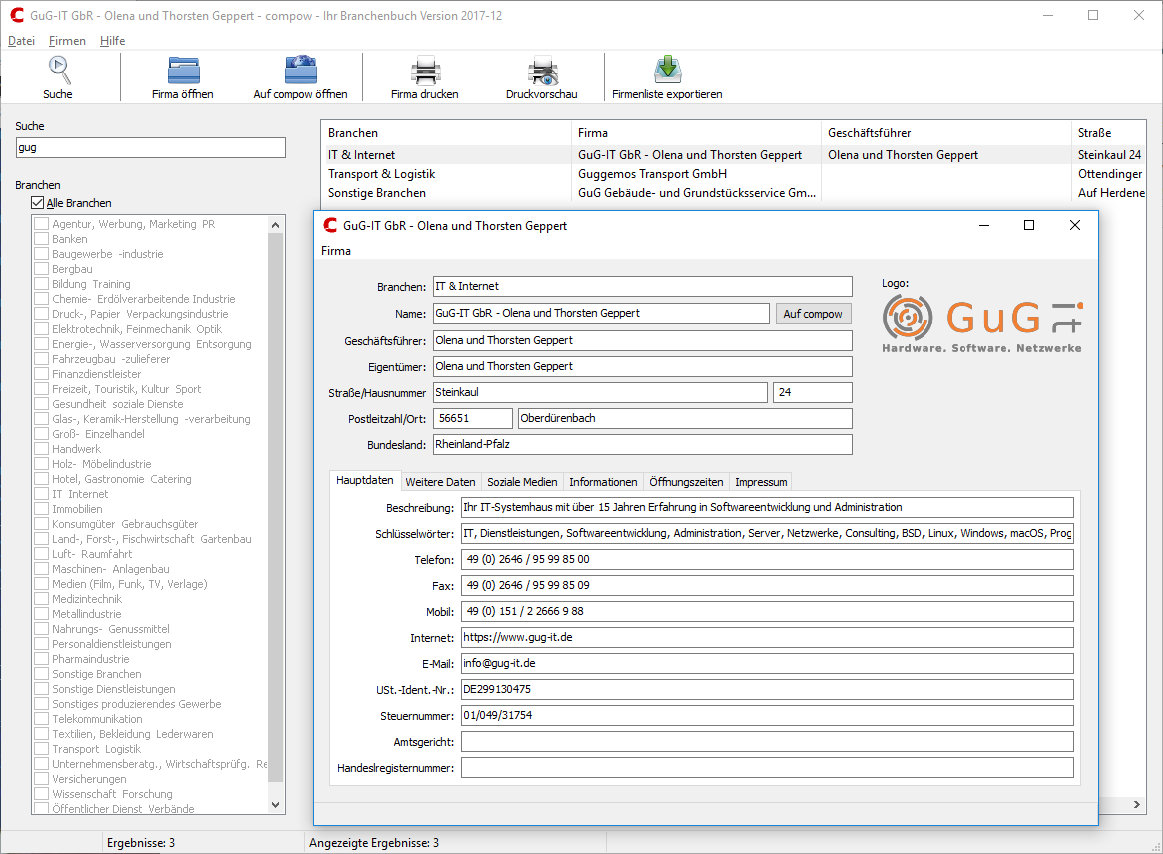
2016 begannen, federführend unter GuG-IT GbR – Olena und Thorsten Geppert, die Arbeiten am Unternehmensportal www.compow.de. Irgendwann hatten wir das Projekt wieder eingestellt. Heute gibt es den kleinen Relaunch.

Von der Usability her: nichts. Auch das Design ist gleich geblieben. Ein Problem war, dass die Website komplett über eine Art RPC-System mit dem Server kommunizierte, welches sehr langsam war. Das habe ich vollständig abgelöst. Die Website kommuniziert jetzt direkt mit dem Datenbankserver, was sie schneller macht und einfacher zu pflegen. Dafür fällt natürlich einiges an Flexibilität weg.
Man merkt, dass die Website um einiges schneller reagiert, als zuvor, allerdings ist sie in meinen Augen immer noch viel zu langsam. Daran arbeite ich.
Ansonsten gibt es erstmal nichts neues.
Einiges:

Ansonsten ist alles beim Alten. Ihr könnt eure Firma auf compow.de eintragen und damit Reichweite gewinnen. Probiert es einfach mal aus, denn es ist vollständig kostenlos.
Ich lade in diesem Video noch meine (alte) vimrc hoch, falls jemand damit was machen möchte.

Gitea ist eine Alternative für GitHub. Es lässt sich problemlos auf einem eigenen Server betreiben, so dass du selbst die Datenhoheit hast. Wie das auf FreeBSD geht, zeige ich in diesem Video.

Ja, ich benutze immer noch Apache. Und auch ja, ich bin immer noch zufrieden damit. Deswegen zeige ich, wie man Gitea mit Apache nutzen kann.
Die Installation ist einfach. Per
pkg install gitea
installiert sich gitea von alleine. In /etc/rc.conf eingetragen
gitea_enable="YES"
startet es auch beim FreeBSD-Start und lässt sich direkt mittels
service gitea start
starten und nutzen. An der Konfiguration müssen wir nichts anpassen.
Lediglich in der httpd.conf vom Apache müssen wir die Module mod_proxy und mod_proxy_http laden und einen virtuellen Host anlegen, der so aussehen könnte:
<VirtualHost *:80>
ServerName gitea.domain.tld
ServerAdmin mail@mail.de
ProxyPreserveHost On
ProxyRequests off
AllowEncodedSlashes NoDecode
ProxyPass / http://localhost:3000/ nocanon
</VirtualHost>
Den Apache einmal durchstarten und schon kann man Gitea konfigurieren.
Die Kommandozeile. Viele haben Angst oder Respekt vor ihr. Ich versuche mal, ein wenig Einblick zu bringen. Hier geht es nur im ganz Kleinen darum, wie man sich auf der Kommandozeile bewegen kann. Hier ist absolut kein Anspruch auf Vollständigkeit (Wörter überspringen, ganze Strings löschen, andere Shells, usw. usf.), es geht um die untersten Basics, um mit dem System zu arbeiten.

Zusätzlich zum QtCreator brauche ich immer wieder einen Editor. Ich mache hier noch flott die beiden Editoren MacVIM sowie Visual Studio Code fertig, damit wir bald loslegen können.

Ein Grid-Layout richtet die Komponenten, einfach gesagt, in Form einer Tabelle aus. Dabei wird die Ausdehnung der einzelnen Komponenten berücksichtigt. Wie das funktioniert, seht ihr in diesem Video.