Oftmals interessiert es Menschen, warum andere Menschen das tun, was sie nun mal tun und auch, warum. Ich möchte hier einmal meinen Werdegang niederschreiben, der mich beruflich und privat sehr geprägt hat. Es geht um meine IT-Laufbahn.
Alles begann, als ich ungefähr sechs Jahre alt war. Vielleicht auch schon ein wenig früher. Ich interessierte mich sehr für elektronisches Spielzeug, allem voran für Spielzeugroboter. Ich hatte eine ganze Menge. Sie konnten blinken, herumfahren, sprechen (entweder durch ein Sprachmodul oder durch ein kabelgebundenes Handsprechgerät) und manche konnten sogar dampfen. Die Zeit war großartig, und während andere ihre Kuscheltiere und Puppen mit ins Bett nahmen, nahm ich meine Roboter mit. Von meiner Mutter wurde das kritisch gesehen, wachte ich nicht nur einmal mit großen Schmerzen auf. Das nahm ich in Kauf.
Einer unserer Nachbarn und Bekannten verkaufte dann seine Spielekonsole und ich musste sie haben. Ich weiß nicht mehr, wann ich sie bekam, aber es musste um das Jahr 1985 herum gewesen sein. Ich erinnere mich noch, dass es kalt war, so dass ich davon ausgehe, sie zu Weihnachten bekommen zu haben. Es handelte sich um das Atari 2600. Ich muss überglücklich gewesen sein, und so kam es, dass wir alle fleißig Pac-Man spielten und was es sonst noch so gab. Ich erinnere mich noch, wie ich versuchte, mit einem Hubschrauber in Seitenansicht durch eine Art Labyrinth geflogen zu sein. Auch an Pitfall 2 erinnere ich mich sehr gerne, wie ich mit Lianen über gefährliche Gewässer und noch gefährlichere Krokodile geschwungen bin, über Baumstämme sprang und im Dungeon den gefährlichen Monstern auswich.
Das reichte aber nicht. Ich brauchte einen Computer. Nun war es so, dass wir nicht viel Geld hatten, aber meine Eltern schafften es trotzdem, einen gebrauchten Schneider CPC464 zu organisieren. Wenn ich so zurückdenke, ein eigentlich grandioses Gerät, welches ich zu Weihnachten meines achten Lebensjahres bekam. Für die, die die alten Homecomputer nicht kennen: Computer und Tastatur bilden eine Einheit (wie auch beim C16, C64 und C128 von Commodore oder beim Amiga 500, 600 und 1200). Dazu war ein Datasettenlaufwerk eingebaut. Angeschlossen wurde diese Rechenmaschine an einen Grünmonitor. Das bedeutete, das ganze Bild war grün. Dunkelgrün, hellgrün, grün. Nach dem Einschalten startet man direkt im Basic-Prompt und kann anfangen, zu programmieren oder ein Programm oder Spiel von Kassette zu laden. Das dauerte nicht nur lange, sondern war auch recht fehleranfällig, so dass man die langen Versuche ab und an wiederholen musste. Ich mochte aber die Töne, die dabei herauskamen. Mit dem Monitor und dem Computer, an dem ich sogar meine Atari-2600-Joysticks anschließen konnte, und ein paar Spielen, kam auch ein umfangreiches Benutzerhandbuch mit, welches viele Codebeispiele in Basic bereithielt. So konnte ich … trotzdem nichts verstehen. Mit acht Jahren ist das gar nicht so einfach. Dennoch tippte ich viele Listings ab und feierte dabei einige Erfolge, wie auf einmal irgendwelche Kreise oder Vierecke auf dem Bildschirm gezeichnet wurden.
Ich wuchs und sah bei einem Freund eine völlig neue Welt. Er hatte eine Powermaschine. Ein System, was mich massiv beeindruckte und ich unbedingt auch haben wollte. Einen Amiga 500. Nicht nur konnte er Farbe (was der CPC auch konnte, hätte man den richtigen Monitor gehabt), nein, statt eines schäbigen Datasettenlaufwerks hatte er ein Diskettenlaufwerk mit einer mittleren Zugriffszeit von „wahnsinnige Geschwindigkeit“. Ich musste so ein Ding haben. Die Spiele waren eine neue Generation und auch die ganze Software interessierte mich brennend. Entweder meine Eltern erkannten meine Berufung, oder ich hatte noch mindestens so viel vom Kindchenschema, dass am nächsten Weihnachten diese Hightechwunderkiste unterm Baum lag. Es war wunderbar. Ich war in einem Alter, da wusste ich bereits, was ich bekam, so dass ich mir im Vorhinein vom Taschengeld etliche Disketten kaufte und alles von Freunden kopierte, was ich konnte. Ich startete an diesem Weihnachten mit einer schier endlosen Software- und Spielesammlung und war lange von dem System sehr begeistert, was ich auch heute wieder bin. Allerdings habe ich mit dem Computer nie wirklich versucht, zu programmieren. Was ich allerdings hatte war ein Neun-Nadeldrucker mit Farbe. Das Farbband hatte vier Farben und damit eine separate für Schwarz, so dass man „natives“ Schwarz drucken konnte, wenn man was Buntes gedruckt hat. Es gab aber auch einfache schwarze Bänder ohne Farbe, die erheblich günstiger waren. Das Gerät war laut, hatte keine Papierkassette, so dass jedes Blatt einzeln eingelegt werden musste, aber die Möglichkeit, DinA3 zu drucken und Endlospapier zu verarbeiten. Soweit ich mich noch erinnere, war es ein Star-LC 200, der via Centronics an den Parallelport des Amigas angeschlossen war. In Kombination mit meinem maximal 400dpi Handscanner war es zu der Zeit eine großartige Kombination und hat Spaß gemacht.
Die Zeit des Amigas war dann aber doch bald gezählt und schweren Herzens wünschte ich mir einen Personal Computer, denn meine Freunde hatten ja auch alle einen. So schloss ich mit meinen Eltern einen Pakt, dass wir den Amiga verkaufen wir dafür einen PC anschaffen. Wir schauten uns erneut auf dem Gebrauchtmarkt um und fanden in Köln (Weiden) ein passendes Angebot. Ein 386er sollte es werden mit 4MB RAM und 80MB Festplatte. Wir fuhren vorbei und kauften das Gerät. Schon bald interessierte es mich, wie Computer aufgebaut waren und, ich denke zum Entsetzen meiner Eltern, schraubte ich das Gerät auf und begann, Karten einzustecken, Diskettenlaufwerke zu tauschen und sogar ein CDROM einzubauen. Ich interessierte mich zuerst viel mehr für die administrative Seite der Computerei. Ich spielte viel mit DOS und Windows 3.11 herum, war von dem Zeug aber nie sonderlich begeistert.
Es kam die Zeit der Mofas und Mopeds und ich verlies ein wenig die Computerei. Nicht viel, ich blieb ihr immer treu, aber mein Fokus war für eine gewisse Zeit auf etwas anderes gerichtet. Ich kam aber wieder zurück und stellte fest, dass so ein 386er nicht mehr das Mittel der Wahl war, um vernünftig zu arbeiten … oder zu spielen. Also bat ich meine Eltern um Hilfe und sie, immer noch nicht reich, kratzten alles Geld zusammen und kauften mir einen Pentium mit 133MHz, 4MB RAM (keine Ahnung, warum so wenig), die ich später auf 8MB aufrüstete und dann auf 16MB, und einer Festplatte mit einer Kapazität von 1GB. Ich dachte, die bekomme ich niemals voll. So schnell hatte ich mich noch nie geirrt. Ich spielte weiter mit DOS und Windows 3.11, später dann mit Windows 95 und Windows 98. Es war interessant, doch hauten mich die Systeme nie aus den Socken. Ich probierte, neben MSDOS, noch andere DOS-Derivate, unter anderem DRDOS und PTS-DOS, spielte mit OS/2 Warp 3 herum und arbeitete an administrativen Kleinkram. Wenig später, ich hatte zusätzlich noch meinen 386er, kaufte ich mir meine ersten Netzwerkkarten. Zwei an der Zahl, bei denen man die IRQs noch selbst jumpern musste. Schon war man in der schönen neuen Welt des Datenaustausch in Netzwerk hausintern, mit Koaxialkabeln, T-Stücken, Terminatoren, 10Mbit und einer hohen Fehleranfälligkeit. Spaß hat es allemal gemacht, zumal man beginnen konnte, Computerspiele im Netzwerk zu spielen, und zwar mit mehr als nur einer weiteren Person, wie es mit Nullmodem- oder Parallelkabel möglich war. Diese Form von Netzwerk hat mich tatsächlich einige Zeit begleitet, bis ich auf ein 100Mbit-Netzwerk mit Hub umgestiegen bin. Die (theoretische) Verzehnfachung der Geschwindigkeit war bahnbrechend für mich und durch die Nutzung eines alten 486er als Router mit 56k-Modem konnten erstmals mehrere Rechner über einen SOCKS5–Proxy ins weltweite, kaum bezahlbare Internet gehen. Ich weiß noch, wie meine Mutter immer schrie: „Bist du schon wieder im Internet? Ich will telefonieren!“
Nach den Rechnern von der Stange begann ich dann, meine Computer selbst zusammenzustellen und zusammenzubauen. Das habe ich über Jahre hinweg getan, den letzten vor ungefähr vier Jahren. Schnell, als armer Schüler, wechselte ich von Intel zu AMD, K5, K6, K6 II, K6 III, Duron und wie sie alle heißen und ich arbeitete mich in Linux ein. Immer wieder kurz, dann brachte es mich zurück zum verhassten Windows.
Aus persönlichen Gründen schmiss ich in der elften Klasse die Schule, lungerte ein oder zwei Monate zu Hause herum, bis meine Mutter mich zwang, aushilfsweise in einem Lager für Textilien auszuhelfen. Täglich zuerst eine Stunde für mehrere Wochen, dann wurde mir gesagt: „Hey, du bist zuverlässig, schnell und gut, warum willst du nicht länger, nämlich den ganzen Tag, hier arbeiten?“ Wie sehr ich es hasste. Aber ich musste die Zeit zum Zivildienst irgendwie herumbekommen und so arbeitete ich hart im Lager. Ich habe dann, mit meinen Kollegen, 40-Fuß-Container, teils mit Säcken mit 50kg, händisch ausgeladen. Ich arbeitete dort ein dreiviertel Jahr und, obwohl das eine schwere Arbeit war, die ich nie wieder machen möchte, möchte ich die Zeit nicht missen. Ich habe gutes Geld verdient und gelernt: „Körperliche Arbeit ist nichts für mich.“
Ich absolvierte also mein Jahr Zivildienst und mir war bereits seit meinem achten Lebensjahr klar, dass ich etwas mit Computer machen wollte. Ohne Abitur kein Studium, und da ich eh immer eher der Praktiker als der Theoretiker war, entschloss ich mich, mich für die Ausbildung zum Fachinformatiker mit Fachrichtung Anwendungsentwicklung zu bewerben. Ich weiß noch, dass ich bei einem Freund in Köln war, als meine Mutter gegen 18 Uhr anrief und meinte, dass ein Unternehmen, bei dem ich mich bewarb, anrief und sie mich gerne nehmen würden. Ich war außer mir vor Freude. Dort blieb ich dann 1,5 Jahre, ich hatte aber Gründe, zu wechseln und wechselte so in eine andere Firma, in der ich die Ausbildung abschloss.
Dann war ich einen Monat arbeitssuchend.
Der Mann meiner Cousine kannte aber jemanden in einem Verlag in Remagen, der auch händeringend nach Verstärkung suchte und ich dachte mir, ich schicke da mal eine Bewerbung hin. Lust hatte ich keine. Dummerweise wurde ich zum Vorstellungsgespräch eingeladen. Ich dachte, das geht eh nach hinten los. Ich hatte meine schäbigsten Klamotten angezogen, völlig ausgewaschenes Hemd, kaputte Hose. Das Vorstellungsgespräch empfand ich nicht als gut gelaufen und ich war froh, bis mich, einige Stunden später, jemand von der Firma anrief und sagte, ich hätte den Job. Ich dachte mir: Shit. Ok, ich nahm mir dann vor, dort ein halbes Jahr zu bleiben. Daraus wurden 14 Jahre, bis die Firma leider insolvent ging.
Zuerst assistierte ich meinem Vorgesetzten bei administrativen Aufgaben. Schnell wurde bekannt, dass ich ja Programmierer bin und ich bekam die ersten programmiertechnischen Aufgaben zugeteilt. Zuerst Websites, dann Database Publishing. Mein Vorgesetzter wurde aus diversen (guten) Gründen gefeuert und ich übernahm das Steuerrad der IT. Eineinhalb Jahre habe ich geklotzt, kein Urlaub, kein krank, teils bis spät in den Abend oder die Nacht, teils an Wochenenden. Dann kam die Idee auf, einen Auszubildenden aufzunehmen, der mich unterstützt. Er war auch bis zum Schluss bei der Firma. Gemeinsam brachten wir das Netzwerk auf einen akkuraten Stand, machten mit Softwareentwicklung weiter und bildeten noch weitere aus und holten noch mehr Leute mit in die Abteilung, denn es wurde ernst, als wir das Verlagsprogramm ablösen sollten. Die Frage war: nehmen wir was von der Stange oder entwickeln wir selbst was? Wir entwickelten selbst, mit wxWidgets und C++ und PostgreSQL. Nebenher stellten wir noch das ganze Netzwerk von Windows 2000 auf Ubuntu Linux um, kümmerten uns ums Autodeployment, automatisierten einiges weg, stellten die Redaktion dann doch von Ubuntu auf macOS (damals noch Mac OS X) um, automatisierten dort auch (DeployStudio, AutoDMG, AutoPKG, Munki, eigene Software) und machten einige weitere Softwareentwicklungen, kümmerten uns um hochverfügbare Firewalls mit OpenBSD und redundante Server mit FreeBSD. Es war herrlich, wir haben sehr viel gemacht, ich war für die Abteilung zuständig und für alles, was man in eine Steckdose stecken kann. Wir haben alles inhouse gemacht, selbst um Kopiersysteme haben wir uns gekümmert, das E-Paper-System sowie Shopsysteme entwickelt, gepflegt und an die Verlagssoftware angebunden, Inventarisierungssysteme und Softwareverteilungssysteme für unsere Vielzahl an Betriebssystemen entwickelt (Windows, macOS, Linux, FreeBSD und OpenBSD war im Einsatz), das Backup auf Tape und Storage gemacht, und so weiter und sofort. Ich habe in C eine Software geschrieben, um die Website von einem Quantum SuperLoader 3 auszulesen und zu steuern, da es keine Treiber für FreeBSD für die Maschine gab, um zu schauen, was genau ist in welchem Slot drin. Wir haben sogar Platinen geätzt und mit Mikrocontrollern Schaltungen gebaut. Ich habe in der Zeit eine Menge gelernt, bis, ja bis wir alle hochgerufen wurden und uns die Kündigung gegeben wurde. Das war traurig, sehr traurig.
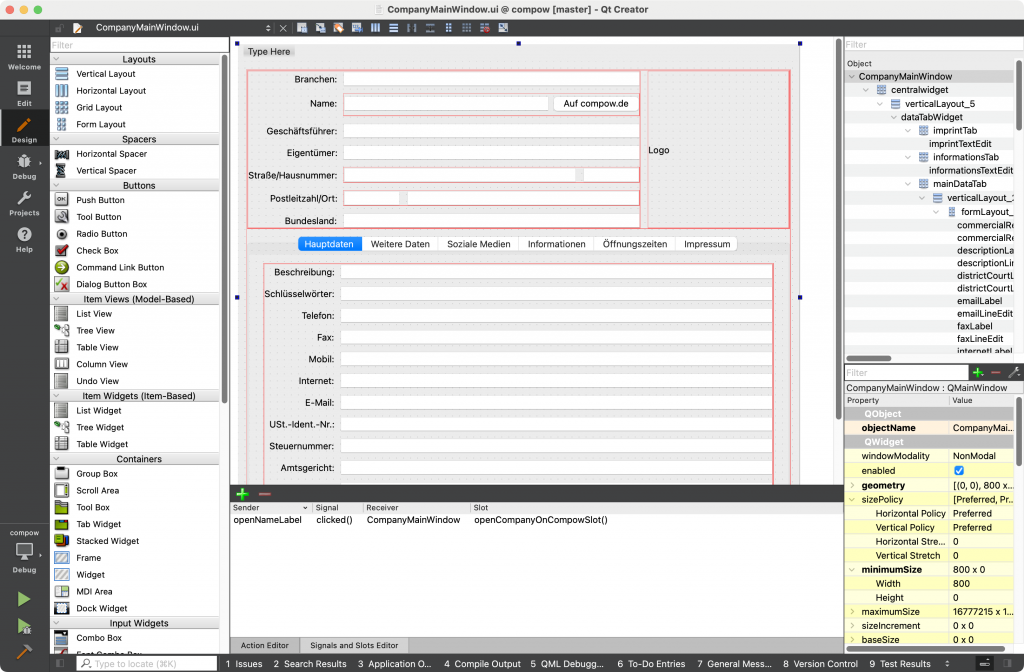
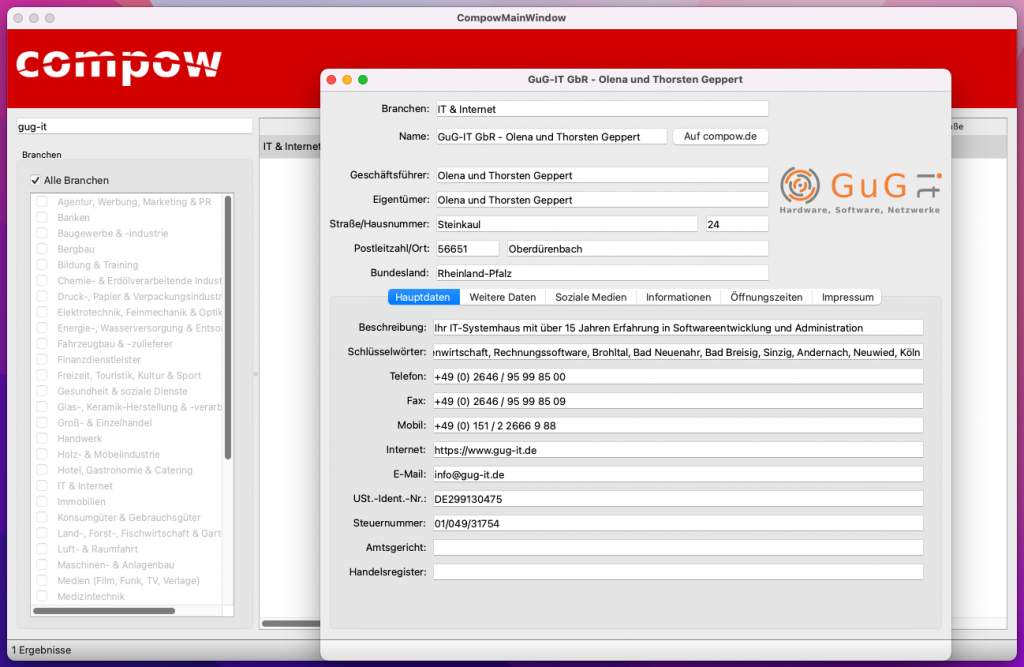
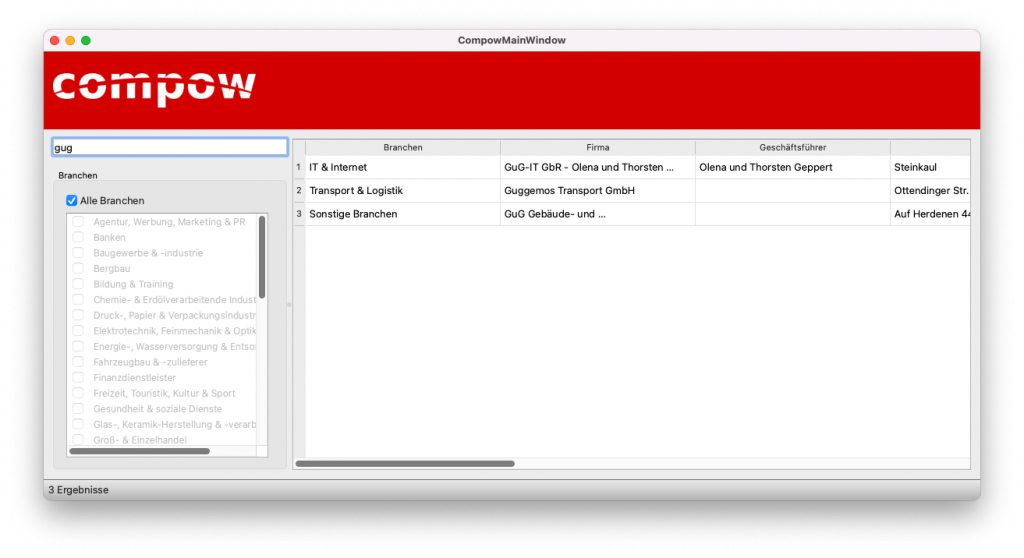
Ich versuchte mich dann mit meiner Frau an einer eigenen Firma. Wir entwickelten compow, eine Firmenwebsite, auf der sich Firmen vorstellen können und Benutzer nach Jobs suchen können. Programmiertechnisch recht anspruchsvoll, aber wir sind einfach keine Unternehmer. Also heuerte ich bei einer neuen Softwarefirma an. Auch da entwickelte ich in Java, C++, VisualBasic und Pascal (Delphi -> FreePascal).
Die Computerrei war aber auch immer mein Hobby, nicht nur mein Beruf. So entwickelte ich teils an freier Software, an eigener Software, probierte viel über die Dekaden aus und herum und bildete mich so weiter.
Und genau das mache ich jetzt immer noch. Natürlich bin ich zurzeit aktiv auf Jobsuche, denn leider hat das letzte Unternehmen, in dem ich beschäftigt war, auch Insolvenz angemeldet. Ich nutzte jetzt die Gelegenheit und versuche mich momentan an YouTube. Weiterhin bilde ich mich in verschiedenen Systemen weiter. Die Zeit, die ich vorher mit einem Job verbracht habe, versuche ich nun, mit Jobsuche, Weiterbildung und YouTube sinnvoll auszufüllen.
So viel zu mir. Wenn ihr Fragen habt, gerne her damit (: